Как сделать классный баннер
|
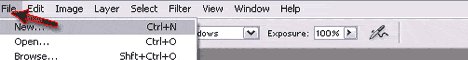
Многих начинающих веб-мастеров интересует вопрос: как можно сделать простой баннер своими силами, не прибегая к услугам разных студий? На самом деле сделать его просто. Для этого вам понадобится Фотошоп, немного усидчивости и желания сделать баннер своими руками. А этот урок поможет вам. Я сделал его немного необычным... Смотрите сами.
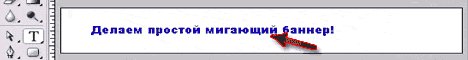
Это - динамический баннер. Урок в виде баннера! Если вы уже пользуетесь Фотошопом давно, то вам скорее всего будет все понятно сразу после просмотра сменяющихся кадров. И чтобы уж совсем прояснить ситуацию, я выделю некоторые основные моменты. Это поможет вам научиться делать простейший мигающий баннер буквально в считанные минуты. Итак, приступим... 1.На первых кадрах вы видите мигающую надпись "Делаем простой мигающий баннер за 5 минут". Как сделть такое мигание вы научитесь, внимательно изучив этот урок. 2. Заходите в меню File и выбирайте New. 3. После этого появится диалоговое окно в котором вам надо ввести имя баннера и размер его размер. В нашем случае выбираем размер 468х60. После этого нажимайте кнопку ОК. 4. Перед вами появится новый "холст" размером 468х60 пикселей. На него то мы и будем наносить нашу надпись. 5. Дальше жмите на букву Т на панели инструментов. Этот инструмент позволяет делать текстовые вставки. Выбирайте область на картинке, куда будете наносить текст и потом пишите "Мигающий баннер". 6. Ну вот текст набран. В обем-то у вас уже есть баннер. Но он статический. А нам хотелось бы чего-нибудь освежающего, то есть динамического. В этом нам поможет специальный редактор "Image Ready". Он идет как дополнение к Фотошопу. Вызвать его можно, кликнув по специальной кнопке Jump to Image Ready или нажав на комбинацию клавиш Ctrl-Shift-M. 7. После этого запустится редактор Image Ready. В нем вам нужно будет сделать несколько основных действий. Еще раз внимательно посмотрите на баннер-картинку! 8. Image Ready очень напоминает Фотошоп, но у него есть свои особенности. На данном этапе работы мы бедем работать с панелью Animation. Сейчас нужно добавить еще один кадр. Как это сделать, вы видите на картинке. Жмите на кнопку, куда указывает стрелка. 9. Итак у нас два кадра. На обоих этих кадрах надпись "Как сделать баннер". Выбирайте второй кадр, а потом на панели Layers нажмите на изображение глаза (смотрите рисунок). 10. Ну вот в общем и все. Можете посмотреть как мигает баннер, нажав на кнопку Play. Скорость мигания баннера тоже можно поменять при желании. Обратите внимание на маленькие треугольники на кадом кадре. Кликнув на такой треугольник перед вами выскочит менюшка, которая позволит установить время задержки. Можете подобрать нужное сами. 11. Ну вот в общем и все. Осталось только сохранить баннер в gif-формате (и ни в каком другом, иначе мигать не будет!). Вот в общем и все. Надеюсь, что с помощью этого урока вы поймете основную идею создания баннеров в Фотошопе и Image Redy. Ведь вместо текста можно вставлять любую графику. И не бойтесь экспериментировать с программой. Чем больше будете практиковаться, тем лучших результатов достигнете. Желаю удачи!
|
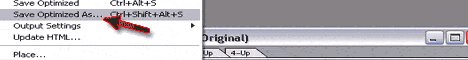
Copyright 2006 © mrPhotoshop при поддержке "B" DESIGN STUDIO. All Rights Reserved